Javascriptの続き
プログラムの構成
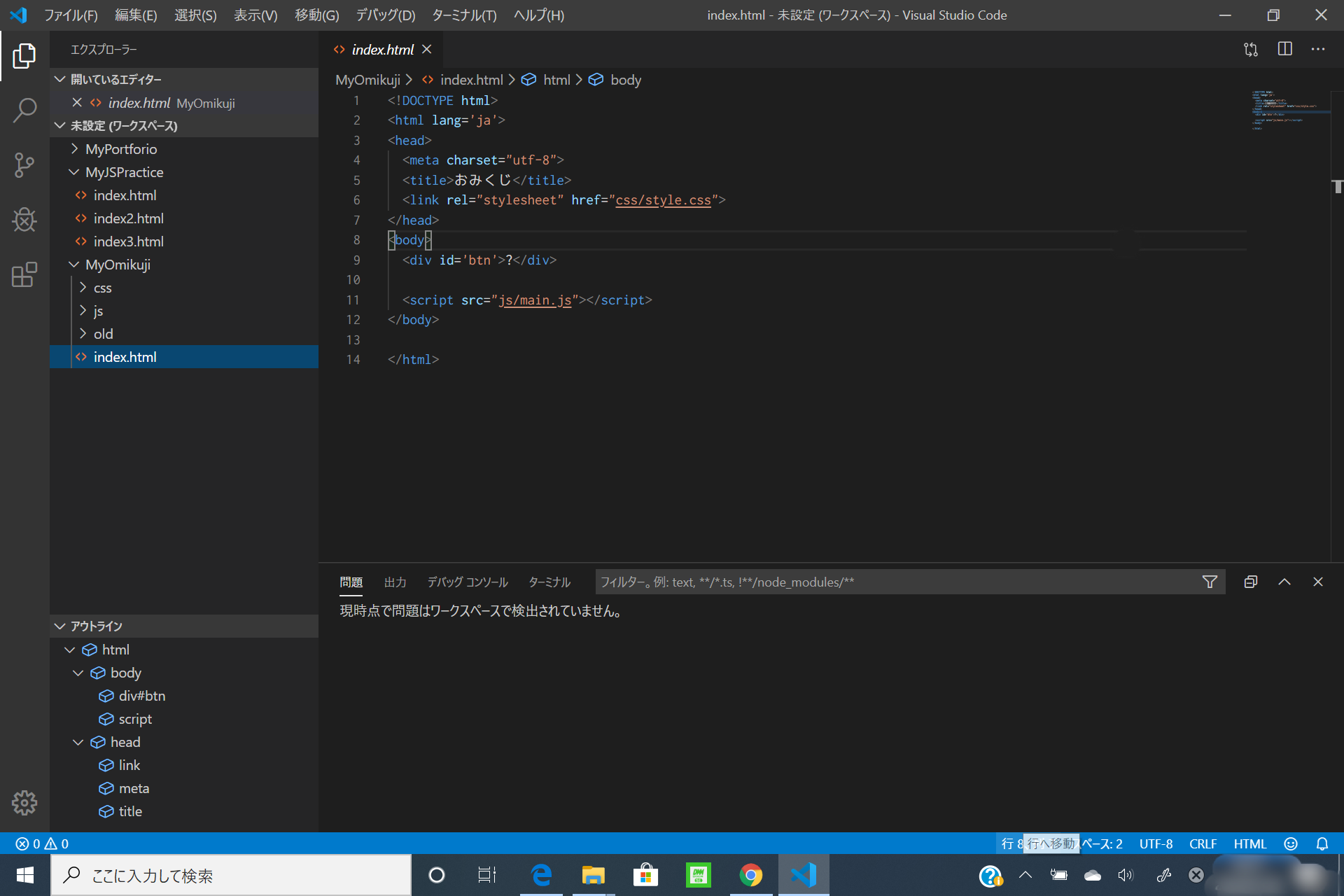
html内の<body>に、<script src=”js/main.js”></script>を組み込むことで、文書構成内にアクションをつけることができました。あと、<head>へ、<link rel=”stylesheet” href=”css/style.css”>を組み込んで、デザインを組み込めるんですね。

GOGOボタンをつくる
ドットインストール内の、2つ目の無料の項目をやりました。出来たものがこちらです↓

ボタン押すと押し込む方向に動いて、当たるとGOGO!と表示するゲームをつくりました。確立も設定することができます。2時間ずつやって、3日ほどでできるようになりました!
データのやり取りはどうやってやるのかと疑問がわく?

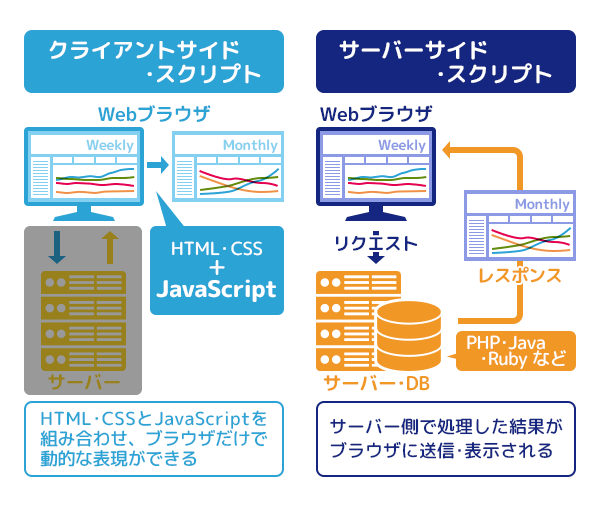
webアプリケーションの構成を勉強していくと、何やら、フロントエンドエンジニアと、バックエンドエンジニアがあるようです。フロントエンドとは、簡単にwebサイトのこと。webサイトに入力したデータを処理して結果を返したり、保存したりするものだそうです。
バックエンドプログラムの勉強
バッグエンドのプログラムはPHPを使用するみたいです。次はこのプログラミングを勉強しようと思います。
