JavaScriptでできること
JavaScriptは、webサイトで使われるインターネットブラウザ上で動くプログラミング言語です。画像を動かしたり、ボタンを作ったり動かしたり、便利な機能を追加できるようです。
できること一覧
-
- 注意表示 ~ポップアップウィンドウ表示~
- Ajax ~Google Mapの表示~
- ページを分けて詳細を表示する ~タブの追加~
- 画像をスライド切替する ~ブラッシュアップ~
- タイマーが作れる ~カウントダウン表示~
- 表が使える ~ソートや検索~
- fontBomb ~文字が爆発~
- canvas ~お絵描きツール~
- 株価やチャート ~リアルタイムグラフを表示~
- ユニークなサイトを作成 ~遊び心があるサイト作成~
- Node.js ~ブラウザ以外でも動かせる~
- enchant.js ~webで動くゲームが作れる~
- Unity ~ゲーム開発ソフト~
- ChromeやFirefox ~拡張機能を追加できる~
- ハイブリッドアプリ ~AndroidとiPhone両方のアプリが作れる~
環境の準備
プログラム作成ツール
HTMLとCSSと同じように、ドットインストールで勉強をしていきました。開発環境も同じでVisual Studio Codeを使用します。
テスト環境の準備
これも同じで、Google Chromeへドラッグ&ドロップしてテストします。
プログラミング開始
なにを作ろう?
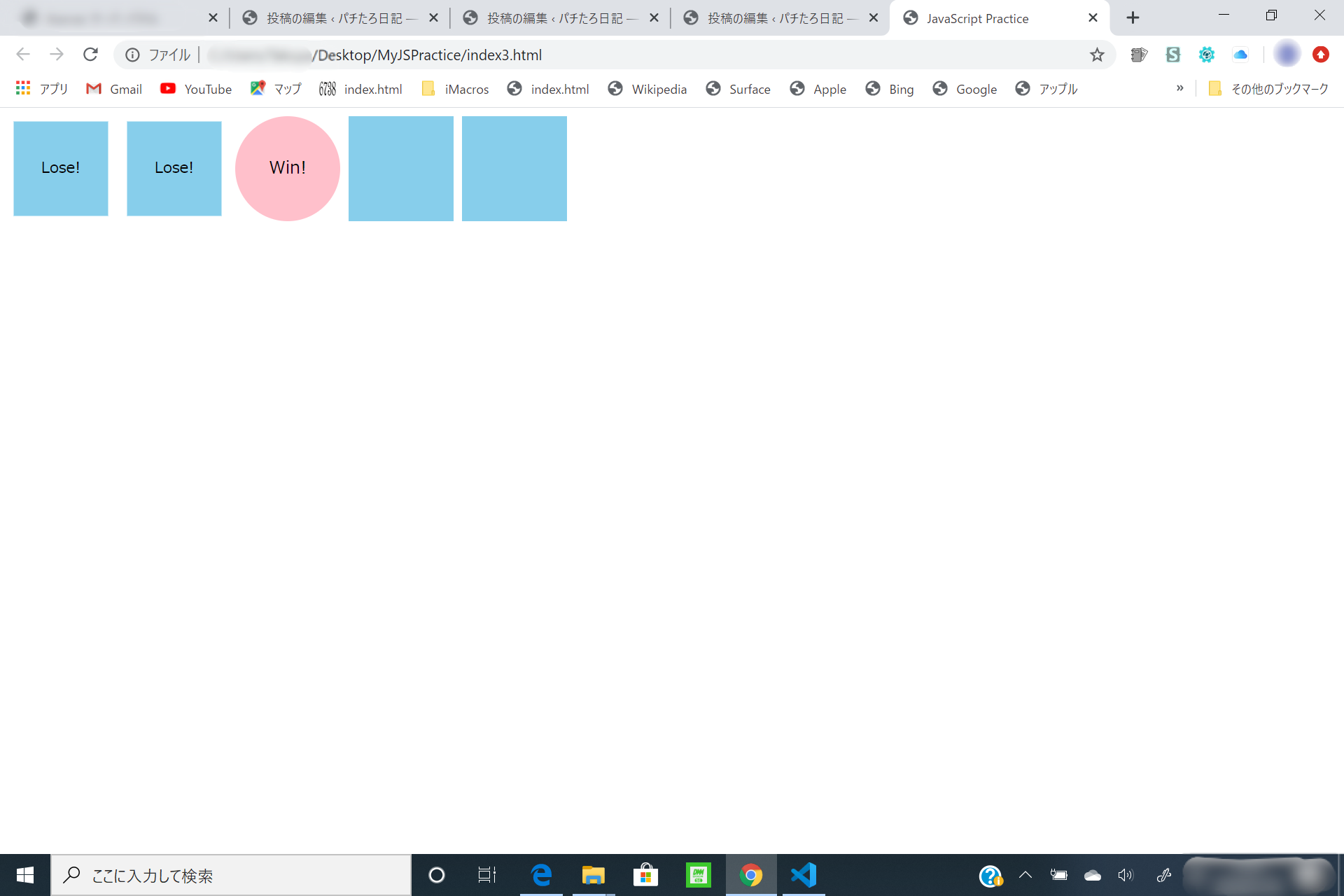
ドットインストール内の、無料の項目をひたすらやってみました。まず、はじめてのJavaScriptを作っていきできたものがこちら↓

できたものは青い箱をクリックすると、どれかに当たりがある簡単なゲームです。HTMLとCSSで勉強したときに比べて、だいぶ慣れてきたように思えます。
HTMLとCSSへどうやってJavascriptを組み込むのか?
上記のゲームで作った時点では、それぞれのプログラムをどうやって1つのものにするのかよくわかりませんでした。次に、組み込み方を勉強していきます。
はじめてのプログラミング webサイトにどうやってJavaScriptを組み込むのか








“はじめてのプログラミング JavaScript” への1件の返信