ブログへグラフを入れる
ブログで実践記録を記録していますが、Excelで画像をコピーして貼り付けていました。ビジュアル的になんとなくよくない感じがしたので、違うやり方を探していきました。そして、使い方とかを勉強していき、ブログに挿入できるようになりました。ですが、使えるようになるまで、2日ほどかかりました。
プラグインでどれが良いか探す
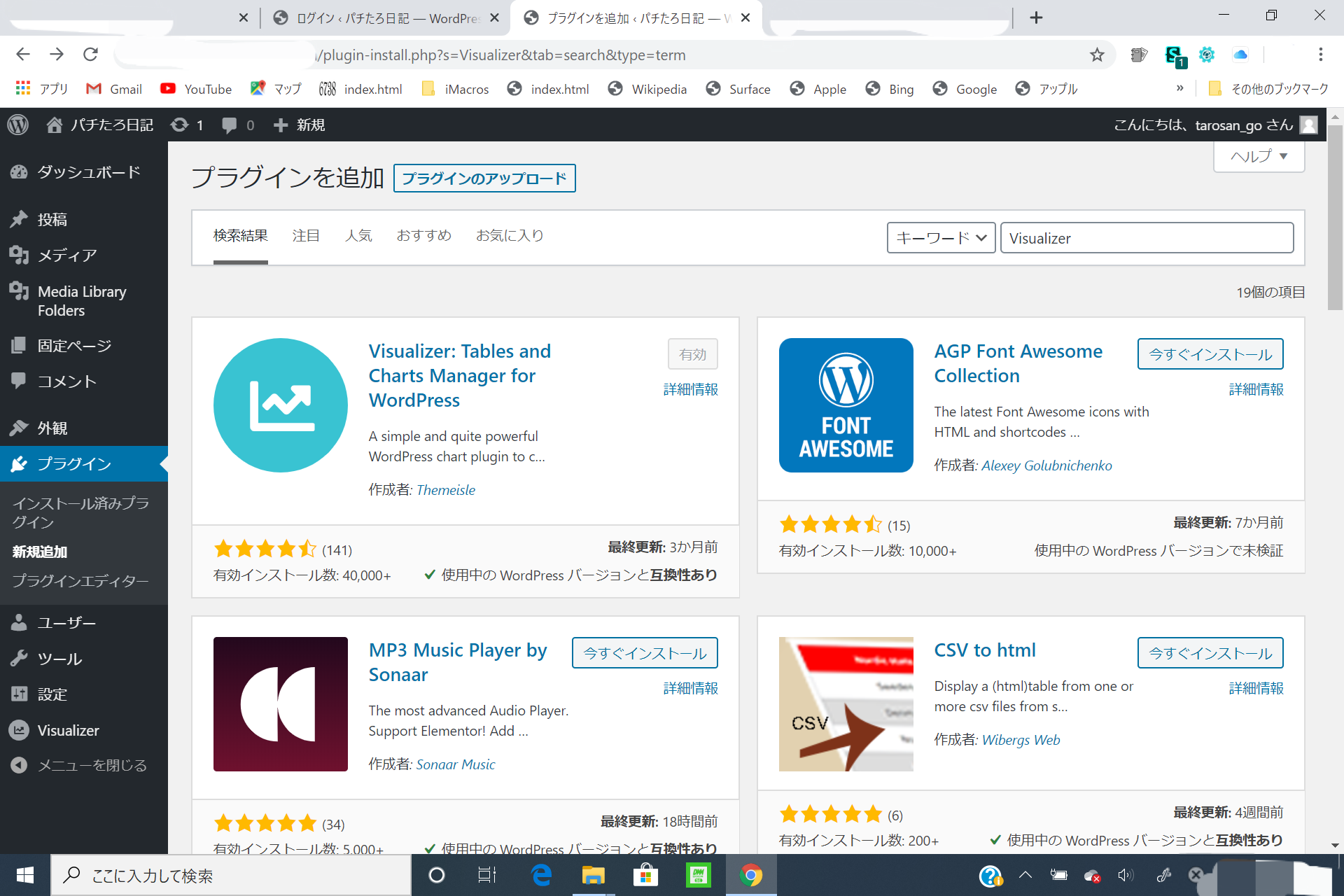
WordPressのプラグインの中で、グラフを挿入するのに良さそうなものを探していくと、Visualizerというものが良さそうということで、インストールしました。

インストール
Visualizerと検索して、インストールして有効化します。

グラフのデータの作成
csvのデータが必要なようです。ファイル名を入力して、保存の形式を、CSV UTF-8(コンマ区切り).csvを選択します。
データを作成後、2行目にデータの型を挿入します。Wordpressのグラフを作成するのに、必要なものみたいです。入れないとインポートできませんでした。
グラフを作成するのに、データをしっかり確認しないと表示がされませんでした。例えば、不揃いの横軸の数字ですが、ゲーム数でなく、総ゲーム数にしないと表示されない。数値にパーセントを選ぶと、横軸の表示がおかしくなるなどです。
データの型
2行目に入れるデータの種類です。
-
- 文字列 string
- 数値 number
- 真偽値(true or false) boolean
- 日付 date
- 日付+時間 datetime
- 時刻 timeofday
タイトルの設定
Import data from fileのところをクリックすると、タブが閉じ、下のほうにAdvancedという文字があられるので、それをクリックします。General Settingsというタブをクリックし、TitleのChart Titleへタイトルを入力します。
文字の設定
文字の設定は、General SettingsのFont Stylesで設定できます。
グラフの色の変更
グラフの色の設定は、General SettingsのSeries Settingsで設定できます。設定できるのですが、一旦、グラフをインポートしてからでないと、設定するデータがないので気を付けてください。